Can I Change Color Of What I Draw Using Pen Tool In Xd
Adobe XD Tools
The Adobe XD supports several useful tools such as rectangle, ellipse, and select tools for creating and positioning the design elements. In this department, we will hash out various built-in tools for creating and managing the blueprint elements.
Adobe XD provides a comprehensive toolbox to perform the basic and advanced operations. A tool is a way to operate on the XD canvas. Whenever we hover over a tool, it volition brandish its name and shortcut cardinal. To activate any tool, click on it.
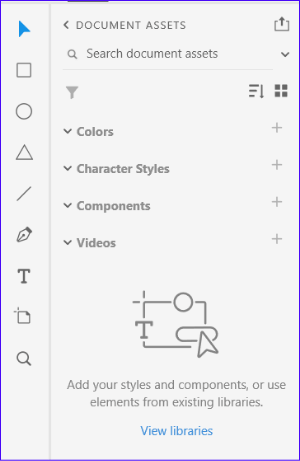
By default, Adobe XD supports following tools, located in the tool console given left to the workspace. The Tool console of the Adobe XD looks every bit follows:

In the above image, we tin can see a tool console given every bit a sidebar of the workspace. At that place are multiple tools available that volition be used to create unlike types of the UI elements such as buttons, cards, headers, footers, etc. Let'south understand how to create and customize the pattern elements.
The following tools are listed in Adobe XD's toolbox:
- Select Tool (Five)
- Rectangle Tool (R)
- Ellipse Tool (E)
- Polygon Tool (Y)
- Line Tool (L)
- Pen Tool (P)
- Text Tool (T)
- Art Board (A)
- Zoom (Z)
We will create different shapes using these tools and customize them using the tool options given in the right sidebar of Adobe XD. Every respective tool has tool options to customize the shape.
Tool Options
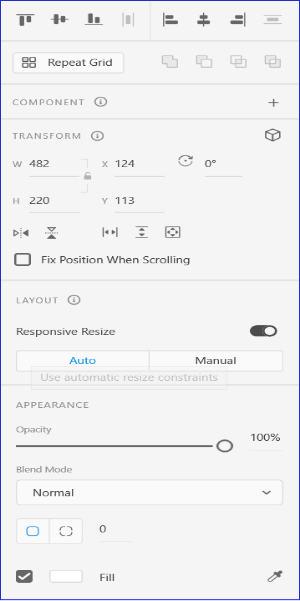
The right sidebar contains several tool options: colour fill, edge, border-radius, blur, padding, roll, etc. We can choose whatsoever of the options equally per our requirement. The options in the correct sidebar will be adapted on the ground of tool selection. For example, if we select the text tool, then it will display the text tool options such as font size, color, font family, font-weight, etc.
Further, the right sidebar also contains options for alignment, position, scroll, transform, etc. it as well contains state options for managing the different states of a component. In prototype mode, it volition change its options from customization to prototyping and animations.
The right sidebar looks every bit follows:

From the higher up epitome, we can encounter several options available for positioning and styling the shapes. It is a scrollable menu.
Let's understand each tool in item and how to customize the shapes created past these tools:
Select Tool
The select the tool is used to select an element and make it active in bachelor elements. We can also drag the elements using the select tool across our workspace to position them. We can actuate the select tool by clicking on the beneath icon:

Alternatively, we can select it by pressing the 'V' shortcut key.
Rectangle Tool
The rectangle tool is used to create rectangular and square shapes. Nosotros can create different sizes of cards, containers, and buttons using the rectangle tool.

We can style the rectangle by using the different tool options such as color fill up, border, border-radius, shadow, and then on from the right sidebar of the Adobe XD.
We can select the rectangle tool by clicking on the below icon:

Alternatively, we can printing the 'R' shortcut key to activate the rectangle tool.
Ellipse Tool
The Ellipse tool is used to create elliptical shapes or circles. It will exist useful for creating the profile moving-picture show section and circular containers for the web application. To create a perfect circumvolve, agree the Shift key while dragging the mouse pointer. Even so, we can too manually define the height and width from the right sidebar menu. We can likewise apply dissimilar colors and styles to the created shape using the right sidebar card. It contains all the tool options.

Nosotros can select the ellipse tool by clicking on the beneath icon:

Alternatively, we can press the 'E' shortcut key to activate the ellipse tool.
Polygon Tool
The polygon tool is used to create the polygon shapes such as a triangle. To create a perfect triangle, hold the Shift key while dragging the mouse pointer.

To select the polygon tool, select the below icon from the toolbox:

Alternatively, we tin press the 'Y' shortcut key to select information technology.
Line Tool
The line tool is used to create lines on Artboard. The straight lines are useful for creating separators in web design. We can customize these lines, such every bit provide color and thickness using the tool options from the right sidebar. To create a straight line, activate the line tool, selection a start point to drag it in whatever direction. We can activate the line tool by clicking on the below icon:

Alternatively, nosotros can activate the line tool past pressing the '50' shortcut fundamental.
Pen Tool
Adobe XD provides supports for the Pen tool. The Pen tool is one of the finest tools provided by Adobe. It is used to create paths and shapes which can be manipulated to draw complex sections. The creativity of the pen tool is unlimited; nosotros tin draw whatever we imagine. The pen tool is useful for creating shapes, wavy backgrounds, and crossed sections.
We can activate the pen tool past clicking on the below icon:

Alternatively, we can printing the 'P' shortcut cardinal to activate the pen tool. Learn more well-nigh pen tool.
Text Tool
The text tool is used to add the text to the Artboard. It is useful for adding heading and other text content to the designs and artboards. We can customize the text, such as colors, size, font weight, etc., by using the tool options given in the right sidebar carte du jour.

We can activate the text tool by clicking on the below icon:

Alternatively, we can press the 'T' key to actuate the pen tool.
Artboard
The Artboard is the canvas of the Adobe XD where we blueprint the unabridged elements. The Artboard tools permit the states to add more artboards to the workspace for multiple screens.
The Artboard can be added past clicking on the below icon:

Alternatively, we tin can press the 'A' shortcut key to add together an artboard to the workspace.
Once we click on the artboard icon, it will ask for the artboard size in the right sidebar. Nosotros tin can select whatsoever predefined Artboard for unlike devices such as mobile and web. It volition add a new artboard in the workspace. Below is the snapshot of the workspace having multiple artboards.

Zoom
The zoom tool is used to zoom the Artboard. After activating the zoom tool, we tin zoom the Artboard by clicking on information technology. The mouse arrow will exist converted into a plus symbol when the zoom is activated. Nosotros tin activate the zoom tool by clicking on the below icon:

Alternatively, we can actuate it by pressing the 'Z' key.
We can also zoom out or zoom in on the object by using the Ctrl + '+' and Ctrl + "-" central combination.
Here, we take discussed all the tools given in the toolbox at the left sidebar card. These tools will be used through the tutorial to create unlike design elements.
Can I Change Color Of What I Draw Using Pen Tool In Xd,
Source: https://www.javatpoint.com/adobe-xd-tools
Posted by: taylorthue1949.blogspot.com


0 Response to "Can I Change Color Of What I Draw Using Pen Tool In Xd"
Post a Comment